반응형
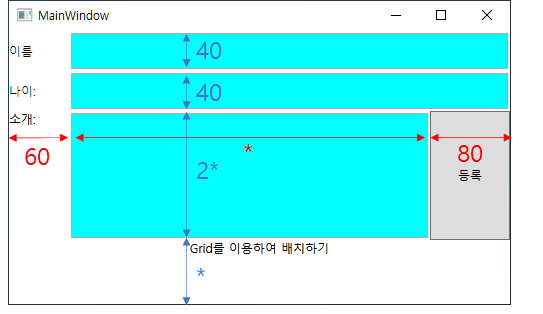
배치할 모습

MainWindow.xaml
<Window x:Class="Grid_실습_cs_코드_이용.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Grid_실습_cs_코드_이용"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
</Window>MainWindow.cs
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace Grid_실습_cs_코드_이용
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
TextBlock tb_name;
TextBlock tb_age;
TextBlock tb_intro;
TextBox tbox_name;
TextBox tbox_age;
TextBox tbox_intro;
Button btn_ok;
TextBox tb_about;
public MainWindow()
{
InitializeComponent();
Layout();
}
private void Layout()
{
Grid grid = new Grid();
this.Content = grid;
//grid.ShowGridLines = true;
RowColumnDefinitions(grid);
ChildrenAdd(grid);
}
private void ChildrenAdd(Grid grid)
{
//<TextBlock Name="tb_name" Text="이름:"
// VerticalAlignment="Center"/>
tb_name = new TextBlock();
tb_name.Text = "이름:";
tb_name.VerticalAlignment = VerticalAlignment.Center;
grid.Children.Add(tb_name);
//<TextBlock Name="tb_age" Text="나이:" Grid.Row="1"
// VerticalAlignment="Center"/>
tb_age = new TextBlock();
tb_age.Text = "나이:";
Grid.SetRow(tb_age, 1);
tb_age.VerticalAlignment = VerticalAlignment.Center;
grid.Children.Add(tb_age);
//<TextBlock Name="tb_intro" Text="소개:" Grid.Row="2"
// VerticalAlignment="Top"/>
tb_intro = new TextBlock();
tb_intro.Text = "소개:";
Grid.SetRow(tb_intro, 2);
tb_intro.VerticalAlignment = VerticalAlignment.Top;
grid.Children.Add(tb_intro);
//<TextBox Name="tbox_name" Grid.Column="1"
// Grid.ColumnSpan="2" Margin="2,2,2,2" Background="Cyan"/>
tbox_name = new TextBox();
Grid.SetColumn(tbox_name, 1);
Grid.SetColumnSpan(tbox_name, 2);
tbox_name.Margin = new Thickness(2, 2, 2, 2);
tbox_name.Background = Brushes.Cyan;
grid.Children.Add(tbox_name);
//<TextBox Name="tbox_age" Grid.Row="1"
// Grid.Column="1" Grid.ColumnSpan="2"
// Margin="2,2,2,2" Background="Cyan"/>
tbox_age = new TextBox();
Grid.SetRow(tbox_age, 1);
Grid.SetColumn(tbox_age, 1);
Grid.SetColumnSpan(tbox_age, 2);
tbox_age.Margin = new Thickness(2, 2, 2, 2);
tbox_age.Background = Brushes.Cyan;
grid.Children.Add(tbox_age);
//<TextBox Name="tbox_intro" Grid.Row="2"
// Grid.Column="1" AcceptsReturn="True"
// Background="Cyan" />
tbox_intro = new TextBox();
Grid.SetRow(tbox_intro, 2);
Grid.SetColumn(tbox_intro, 1);
tbox_intro.AcceptsReturn = true;
tbox_intro.Background = Brushes.Cyan;
grid.Children.Add(tbox_intro);
//<Button Name="btn_ok" Grid.Row="2"
// Grid.Column="2" Content="등록" />
btn_ok = new Button();
Grid.SetRow(btn_ok, 2);
Grid.SetColumn(btn_ok, 2);
btn_ok.Content = "등록";
grid.Children.Add(btn_ok);
//<TextBlock Name="tb_about"
// Text="Grid를 이용하여 배치하기" Grid.Row="3"
// Grid.ColumnSpan="3" HorizontalAlignment="Center"/>
tb_about = new TextBox();
tb_about.Text = "Grid를 이용하여 배치하기";
Grid.SetRow(tb_about, 3);
Grid.SetColumnSpan(tb_about, 3);
tb_about.HorizontalAlignment = HorizontalAlignment.Center;
grid.Children.Add(tb_about);
}
private void RowColumnDefinitions(Grid grid)
{
RowDefinition rd1 = new RowDefinition();
rd1.Height = new GridLength(40, GridUnitType.Pixel);
grid.RowDefinitions.Add(rd1);
RowDefinition rd2 = new RowDefinition();
rd2.Height = new GridLength(40, GridUnitType.Pixel);
grid.RowDefinitions.Add(rd2);
RowDefinition rd3 = new RowDefinition();
rd3.Height = new GridLength(2, GridUnitType.Star);
grid.RowDefinitions.Add(rd3);
RowDefinition rd4 = new RowDefinition();
rd4.Height = new GridLength(1, GridUnitType.Star);
grid.RowDefinitions.Add(rd4);
ColumnDefinition cd1 = new ColumnDefinition();
cd1.Width = new GridLength(60, GridUnitType.Pixel);
grid.ColumnDefinitions.Add(cd1);
ColumnDefinition cd2 = new ColumnDefinition();
cd2.Width = new GridLength(1, GridUnitType.Star);
grid.ColumnDefinitions.Add(cd2);
ColumnDefinition cd3 = new ColumnDefinition();
cd3.Width = new GridLength(80, GridUnitType.Pixel);
grid.ColumnDefinitions.Add(cd3);
}
}
}반응형
'.NET > WPF' 카테고리의 다른 글
| WPF에서 WebBrowser 컨트롤 스크립트 오류 없애기 (0) | 2020.07.31 |
|---|---|
| Grid 패널에 배치하기 [언제나 WPF] (0) | 2020.05.28 |
| Kakao API를 이용한 위치 검색 프로그램 만들기 [WPF] (0) | 2020.04.27 |
| [WPF] 시계 Gadget 만들기 (0) | 2020.04.25 |